Demystifying Google Search Console: Everything You Need to Know
27 June 2023 Blog Posts
Previously known as Google Webmaster Tools, Google Search Console is a free web tool that allows people to delve granularly into all things SEO. Through exploration of the many features available and coupled with Google Analytics, there is a wealth of data which can be dissected to monitor and further aid online growth. In short, Google Search Console allows people to review organic performance, explore Google’s crawls & indexes further, and utilise historical data for key SEO fields to optimise online.
Throughout this blog, we’ll provide information on several prominent areas that can assist any marketer or business owner to enhance their online presence through Google Search Console.
How do I get Google Search Console Set Up?
Step 1: Sign up/log in to your Google account
Pretty straightforward, if you’re wanting to use Search Console, you’ll need to have a Google account. For any business/marketer online, this is an absolute must due to the tools available at your disposal.
Step 2: Go to the Google Search Console website.
Once you’ve logged onto your Google account, go on to the Google Search Console website. For ease, this can be found below: https://search.google.com/search-console. Click ‘ Start Now’ to begin the set-up.
Step 3: Add your website’s URL & verify ownership
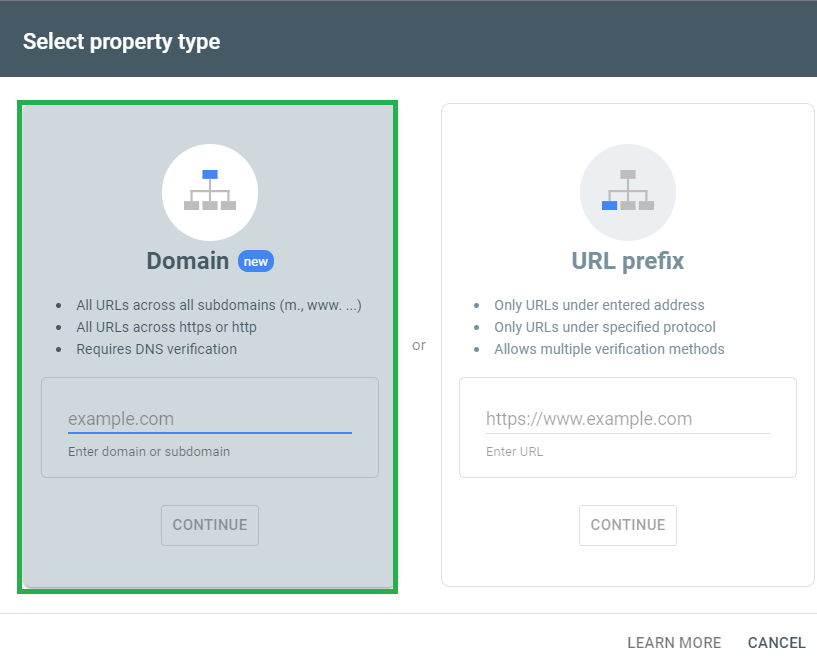
Select the ‘Add a Property’ button, enter your website’s URL into the ‘domain’ property section. Ensuring that domain property is selected is important as this is vastly better for complete data insights & website optimisation. To keep it simple, it allows you to track & manage all variations of the website (multiple domains, protocols, etc.).

Once the property has been created, you’ll need to verify ownership of the website. Google offers a variety of ways in which you can do this and these include:
- Adding a meta tag to the HTML code on your website
- Uploading an HTML file to the website’s root directory
- Adding a DNS record
Keep it simple, choose the approach that works easiest for you and follow the instructions provided by Google to get the domain verified and your account set-up finalised.
Features of Google Search Console
Now you’re in, how do you navigate the features/reports to best tackle website optimisation?
Before I get into the main features you’ll want to prioritise, my biggest advice would be to spend some time exploring the various sections. Whilst doing this, my number 1 tip would be to take advantage of the numerous hover-over information snippets that Google provides. These provide easy-to-digest summaries of key metrics/areas on Google Search Console.
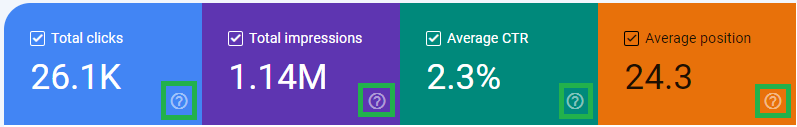
An example of this is highlighted in green below from the Performance > Search Results section:

With that knowledge, let’s tackle the key features of Google Search Console for SEO purposes.
Performance Data
This is your bread and butter for data diving & insights. This feature allows you to explore how your website or a specific URL is performing. This data can help you address pages/queries that are performing well and those that need to be reviewed. With this information, you can optimise content, page titles, meta descriptions, URL structures & more.
As shown above, the 4 key areas from this report relate to:
- Clicks
- Impressions
- Click-Through Rate
- Average Position
Using the date section, you’re able to review specific ranges or utilise comparisons to see how you’re performing YoY or period over period.
Important to note, Google Search Console only tracks 16 months of historical data.

Indexing Status
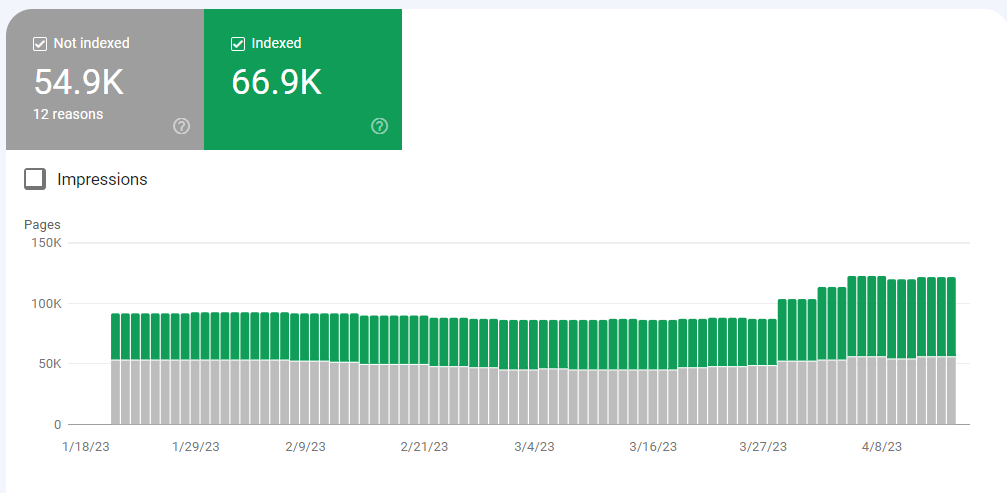
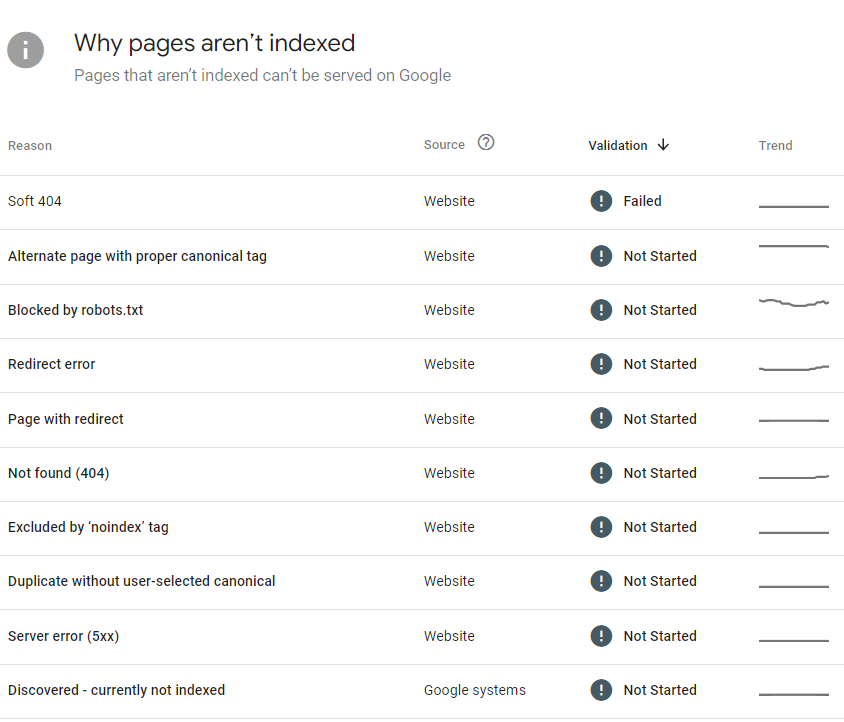
There’s no better tool than Google Search Console to review the indexation of your website’s pages. This feature allows you to properly address exactly what Google is/isn’t indexing and take corrective actions if required.

It’s important to note that there are many, many reasons why a URL should or shouldn’t be indexed and sometimes this requires further research or deeper discussions internally to address this.
Common corrective actions which can be taken in this area involve:
- Fixing robots.txt files
- Executing redirects to deleted (404) URLs
- Reviewing a Soft 404 URL and adding products/updating content to change the status
- Sitemap submission

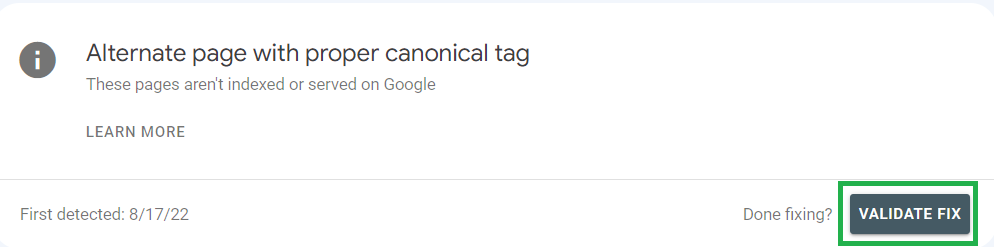
Once complete, you can click on ‘Validate Fix’ to force Google Search Console to review the indexation status of these pages further.

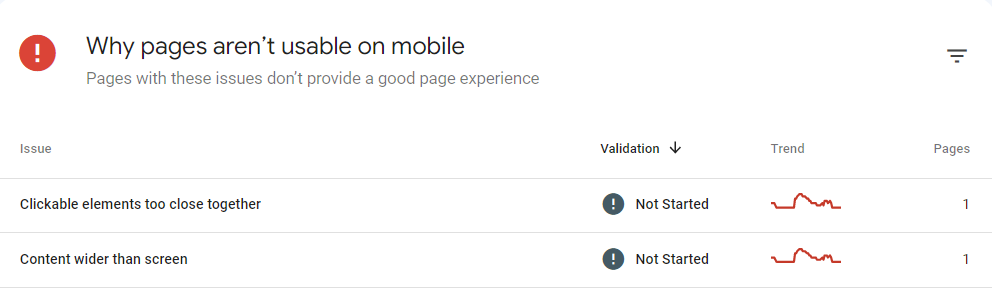
Mobile Usability
Commonly overlooked, mobile-friendliness for websites are a significant factor for SEO and UX. Google places a greater emphasis on mobile friendly websites in SERPs, (search engine results pages), so this is a critical area to review.
Similar to the indexation report, this feature allows you to address a number of key areas that are impacting the Mobile version of your website. Examples of these include:
- Clickable elements too close together
- Content larger than the screen
- Font Size Issues
- Flash Usage

Following an identical approach to indexation, explore these areas, utilise the insights, and address areas which are impacting the mobile-usability of the website.
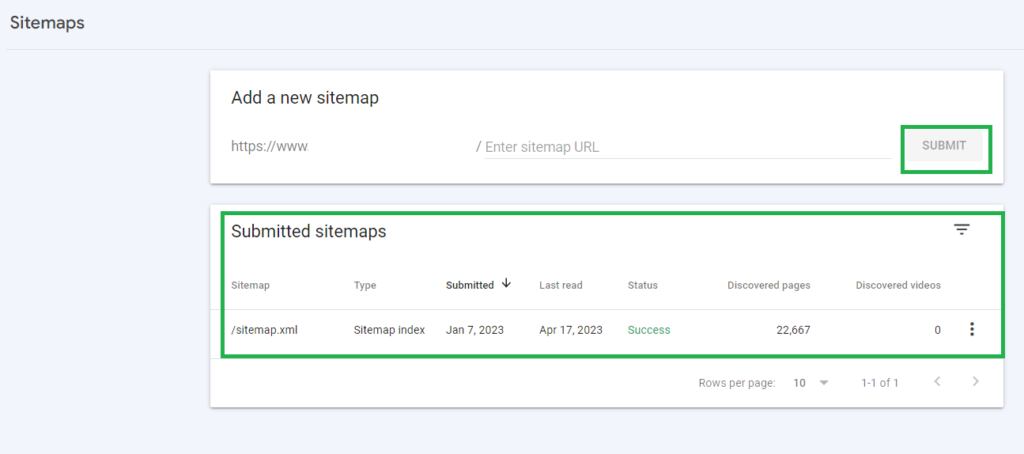
Sitemap Submission
In order to provide Google Search Console with accurate information about the structure & content of your website, you can submit a sitemap.

Through sitemap submission, you ensure that Google can crawl & index a website’s pages further and enhance search results from this.
Sitemaps are generated in different ways based on the eCommerce platform you use, so please explore this further to find an accurate sitemap consisting of the whole site or multiple sitemaps for each section (products/blogs/categories/etc.)
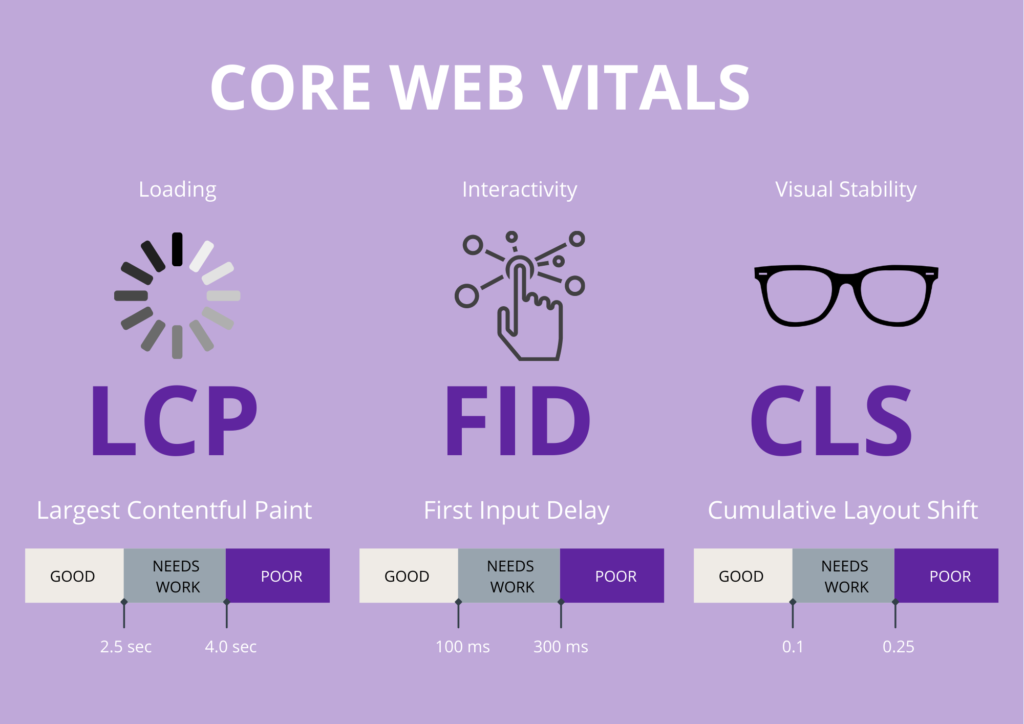
Core Web Vitals (CWV)
Core Web Vitals (CWV) are user-centric metrics that measure a variety of key areas including: loading, interactivity, and visual stability of web pages. They are crucial to address website development related issues that impact performance. The Core Web Vitals report addresses these areas and provides recommendations for optimisations.
Commonly, the main areas relate to:
- Largest Contentful Paint (LCP): The time it takes for main content to become visible.
- First Input Delay (FID): The time it takes for the page to respond to user interactions.
- Cumulative Layout Shift (CLS): The visual stability of the page.
There’s numerous ways to tackle these, however, some are as easy as changing a file format to reduce the file size. Learn more about the Core Web Vitals and why you need to know about them.

Google Search Console is an essential component for any person involved with eCommerce. The data provided allows for significant insights which can make or break a website’s performance in SERPs and optimise how users interact with the website.
Coupling this with other tools, Google Search Console allows businesses to formulate robust strategies to capitalise on strong areas and enhance those that are weaker.