What are Canonical tags and why you need them
15 November 2022 Blog Posts
Contents
- What are canonical tags?
- What are the benefits of including a canonical tag for SEO?
- When should you use canonical tags?
- What are the differences between a canonical tag and a 301 redirect?
- Canonicalisation best practices
- How to add canonical tags to your website
- How to check canonical tags on other websites
- Should every page have canonical tags?
- Canonicalisation top tips
- Be Cautious about URL Parameters
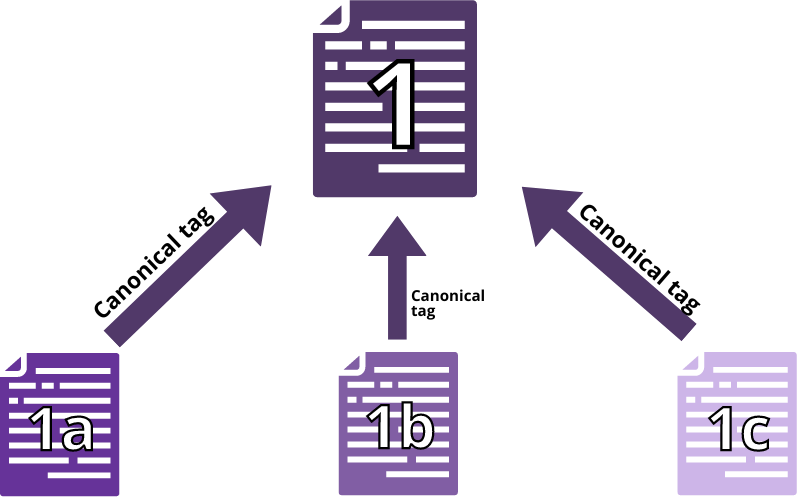
What are canonical tags?
Canonical tags help to indicate to Google what the master page is in a collection of duplicate pages.
Duplicate pages are pages with the same content (or similar enough for Google to think it’s the same). This occurs because Google does not view URLs the same way humans do.
For example, the URLs http:// www.example.com and http:// example.com direct to the same page and that may be obvious to humans, but Google still thinks these URLs point to unique pages. Because these pages have the same content (because they are the same page), Google thinks that these are duplicate pages. Duplicate pages do not provide any value to the user, so Google may penalise the site/page if left unattended. Google will pick one to index and rank, but this may not be the desired one.
If these duplicate pages have a canonical tag that points to the page desired to be indexed, Google will then have a better understanding of which one to index and avoid penalising any of the pages for appearing to be the same.
However, it is important to note that canonical tags are more of a strong hint to Google rather than a directive (or command). If the page with the canonical tag is too different from the page the tag is pointing to, Google may ignore this directive.

What are the benefits of including a canonical tag for SEO?
The benefit of a canonical in terms of SEO, is that the user can indicate to Google which page in a collection of duplicate pages is indexed and ranked. Without this influence in the hands of the user, one can only hope that Google selects the right page to show in search results. Without a canonical, there is the risk that Google may pick an insecure version of a page or a version with other URL parameters.
URL parameters, also known as query strings, are elements inserted into the end of URLs to help you filter and organise website analytics.
When should you use canonical tags?
Canonical tags should be used whenever you have a series of duplicate or very similar pages.
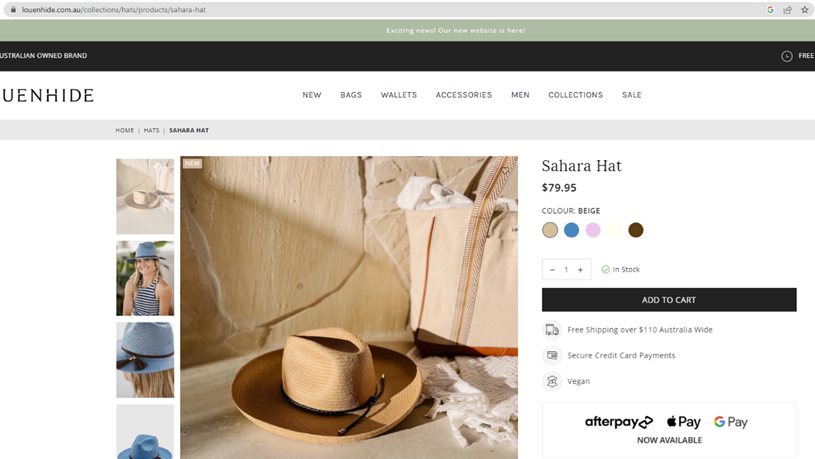
Within the context of eCommerce, a common situation where canonical tags are beneficial is when a product page has a filter (such as currency, location or an attribute like colour). This is one small change on the page, where the rest of the content remains exactly the same. These pages are almost duplicate and a canonical tag can be used to point to the default version of the page or the version of the page that has the most traffic potential. For example, if red shoes were searched more than blue shoes, you may want the canonical to point to the version of the page that displays red shoes in the product image.
For one of Megantic’s clients Louenhide, take the product ‘Sahara Hat’. It has many colour variants with URL parameters to indicate a slightly different version of the hat. The rest of the content on the page however (apart from one word in the product description), stays the same. All these colour variants canonicalise to the main Sahara Hat landing page, with the beige colour being the default version.

What are the differences between a canonical tag and a 301 redirect?
Why use a canonical over a 301 redirect? Since they both function to only serve one version of a page, in what instances should each be used?
It depends on the scenario, but generally a canonical should be used over a 301 redirect whenever you want to keep duplicate or similar versions of a page. For example, a category page with the filter variants “?colour” and “?size” will need to be kept in addition to the main landing page, so canonicalise these to the main landing page you want to show in search results.
Whereas for a case where you no longer want duplicate versions of pages, use a 301 redirect instead. For example, if you want to migrate or move a page and its contents to a new URL and no longer need the old one, use a 301 redirect to pass the value from the old one to the new one. If we used a canonical instead, any link equity or backlinks that old URL (essentially its value) acquired won’t get transferred over to the new address.
Canonicalisation best practices
- For non-duplicate pages, these should be self-referential, meaning the canonical tag points to the page it sits on.
- For eCommerce sites, product pages that have variations (eg. by colour) will change the URL slightly and thus be identified as a different page by Google. However, the only change on the page may be the image while the rest of the content stays the same. Therefore, for these types of pages, it’s best to choose one version of the page as the ‘main’ page to point the canonical tag to.
- Inspect the CMS default assigned canonical tags (i.e., this will differ between each CMS: Shopify, Neto, etc.). It might not be set up to point to the right pages, so will need to be edited.
- The homepage is the most important page on your site, as it holds the most value and main source of traffic, so make sure this points to the most secure version (i.e., https rather than http). Make sure the secure version’s canonical is self-referential.
How to add canonical tags to your website
Canonicals can be added within the backend of a website. These can be either coded in manually (usually handled by someone with technical experience such as a web developer) or by the use of apps or plugins (the no-code approach). Apps and plugins can be either paid or free, depending on the platform’s marketplace. For eCommerce platforms such as Shopify, apps can be found on its online marketplace and downloaded to add functionality to the site.
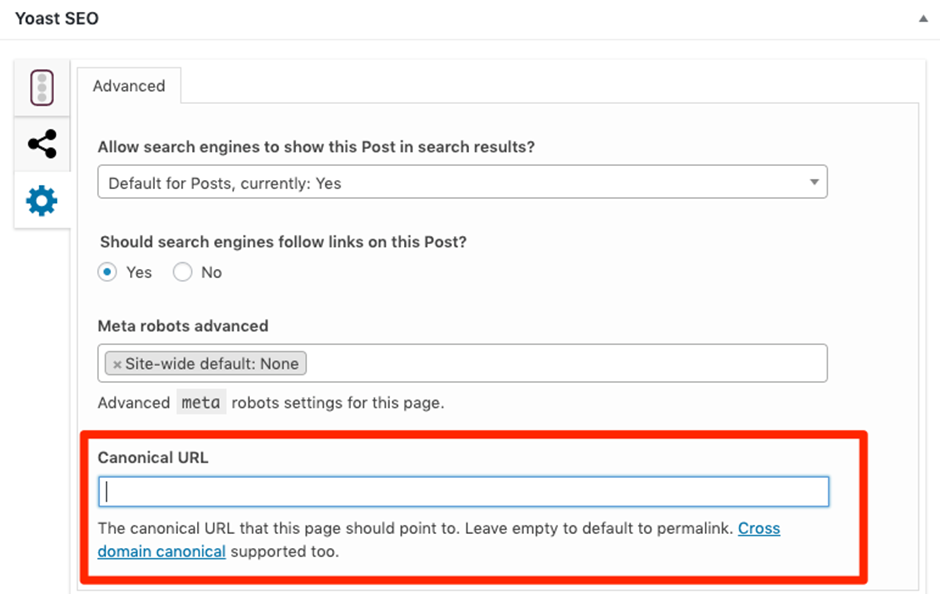
For example, in WordPress, you can use plugins like Yoast SEO. Yoast SEO comes with a range of features to help optimise your site, including the ability to add or change the canonical URL of a page. For a given page, simply scroll down to the ‘Advanced’ tab under Yoast SEO and you can set the canonical URL.

How to check canonical tags on other websites
It is quick and simple to check the canonical URL of any website.
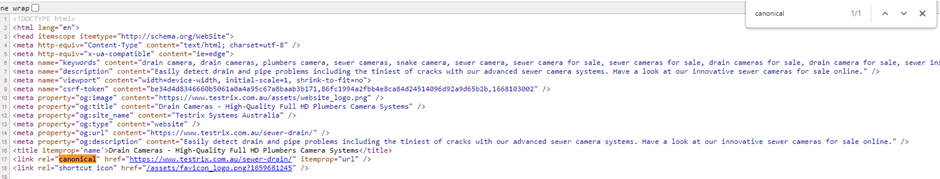
On a given webpage, this can be done by going into the source code via right-click → view page source (or simply Control+U or Command+U). Then Control+F (or Command+F) and type in “canonical”. This should direct to the line “<link rel=”canonical” href=https:// www.example.com.au />” and highlight it, like in the image below.

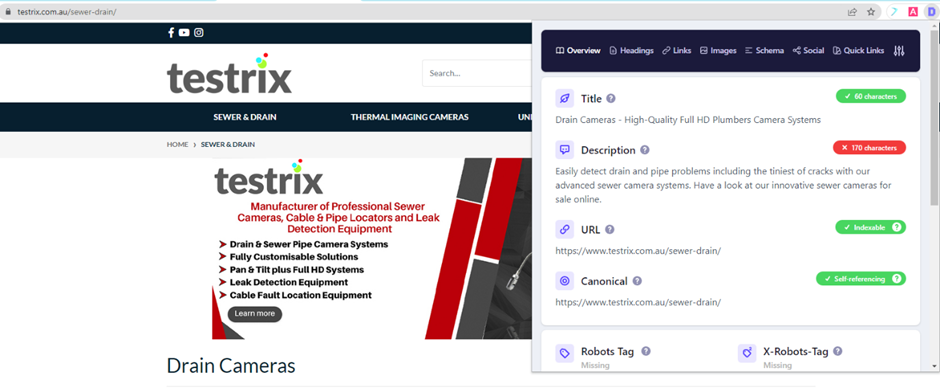
Alternatively, there are a number of Chrome extensions for SEO that can highlight these. For example, ‘Detailed SEO Extension’. Simply open the extension and you can easily see many pieces of SEO-related data.

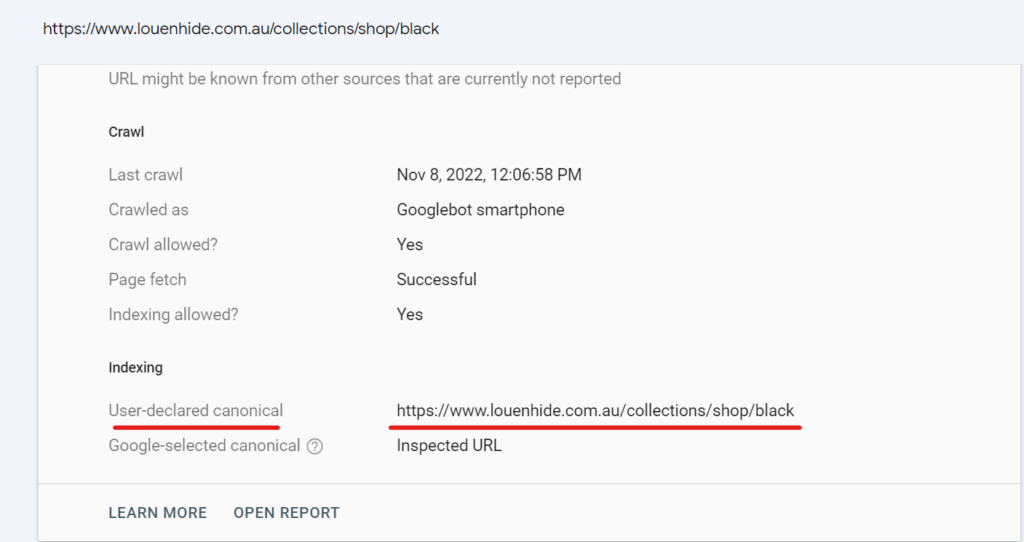
Finally, you can check Google Search Console for which pages on your site are indexed and their canonical tags. In Search Console, go to Pages → View data about indexed pages → click on a URL → click Inspect URL. Here you can see the user-declared canonical.

Should every page have canonical tags?
While it is not critical, we recommend every page to at least canonicalise to itself (also known as a self-referencing canonical) to avoid any potential duplicate pages to conflict. This simply makes it easier for Google to know that you in fact want the page itself to be the one indexed.
Canonicalisation top tips
- If a page canonicalises to a page with new content that is too different or dissimilar, Google will likely ignore the canonical tag.
- For features on pages optimised for mobile devices, canonicalise the mobile pages to the desktop versions.
- Every page in a paginated series should be self-referential (canonicalise to themselves), such as categories with products on pages 2, 3, etc. Unless there is another pathway for search engines to crawl and reach these products, these won’t be indexed by Google.
Be Cautious about URL Parameters
URL parameters create duplicate content. They are commonly caused by campaign tracking parameters, with pages only differing by factors like session ID for a particular user that is logged in. It is important not to canonicalise to a URL with a particular session ID because the page is personalised for that particular user, even though the content is almost the exact same. This is not the version of the page we want to show in search results.
Filtering by colour, size, etc. can also create a countless number of URL combinations that look like “?colour=blue&size=1…”, “?colour=blue&size=2…”, “?colour=green&size=1…”, etc.
This can cause things to get out of hand with many pages that are either duplicates or near-duplicates, that cannibalise each other for rankings and dilute the strength of rankings. Therefore, multiple of your pages could be competing for one spot in Google’s results pages.
It is important that a canonical tag points to the ‘cleanest’ or main landing page version of the URL, free from any parameters. This helps Google better understand the site structure. As the owner or webmaster of the site, you want people to start with the default version of a page, for which they can then customise the page with faceted navigation (i.e., such as filters).
Crawl budget can be taken up very quickly with duplicate content and the ever-increasing number of URL parameter combinations to crawl. This is another good reason to assign canonical URLs in order to optimise crawl budget.
This article has been written by Aramis Damond, one of our Account Managers.
Need some help with adding canonical tags to your eCommerce website? Megantic can help. As technical SEO experts, Megantic will reorganise your website structure to allow for optimal search visibility. Get in contact with us today.